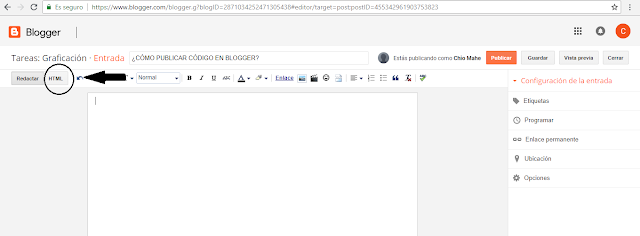
Una vez que accedemos a la sección de HTML, procederemos a ingresar el siguiente código:
<pre style="font-family: Andale Mono, Lucida Console, Monaco, fixed, monospace;
color: #000000; background-color: #eee;
font-size: 12px; border: 1px dashed #999999;
line-height: 14px; padding: 5px;
overflow: auto; width: 100%">
<code style="color:#000000;word-wrap:normal;">
</code>
</pre>
Entre <code style> y < / code> ingresaremos el código que deseamos que aparezca, por ejemplo:
from Tkinter import *
ventana=Tk() #hago un objeto ventana
ventana.title('Hace un poligono')#pongo titulo a mi ventana
ventana.config(bg='brown')
ventana.geometry('500x500')
def poligono(ventana):
panel = Canvas(width = 400, height = 400, bg='red')
panel.pack()
panel.create_polygon(200, 10, 380, 280, 10, 100, 380, 100, 10, 280, width = 5, fill= 'pink', outline = 'green' )
#coordenadas y caracteristica de la figura
boton1 = Button(ventana, text = 'haga poligono', command = lambda:poligono(ventana))
boton1.pack()
ventana.mainloop()

No hay comentarios:
Publicar un comentario